Liste de liens personnalisées
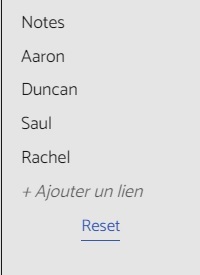
Hello ! Ce JS permet d'intégrer où vous voulez une liste de liens personnalisée pour chaque personnage (chaque compte). C'est à dire que chaque membre pourra créer la liste qu'il veut, ajouter les raccourcis qu'il veut et qui n'apparaîtront que pour lui. Cela peut permettre de garder sous la main les liens vers ses sujets RP, par exemple.

Avant toutes choses, j'ai un petit nota bene :
Je ne suis pas codeur professionnel. Comme beaucoup de rôlistes, j'ai appris sur le tas. Il y a sûrement des moyens d'améliorer ou d'optimiser mon code. Je suis ouvert aux suggestions (et vous serez évidemment crédité) ! N'hésitez pas à poster dans la section aide, ouverte aux invités.
Le JS
Un seul JS, à placer sur les pages que vous voulez (toutes les pages, sur l'index...). Le JS est long mais vous n'aurez normalement pas à le personnaliser !
- Code:
$(function() {
$(function() {
var clef = "memoliens" + _userdata.user_id;
if (!localStorage.hasOwnProperty(clef)) {
localStorage.setItem(clef, "");
}
var currentCont = localStorage.getItem(clef);
$('#liste_li').html("<div id='receveur'>" + currentCont + "</div><button onclick='memoli()' class='addli'>+ Ajoute un lien</button><button onclick='bepop()' class='resetli'>Reset</button>");
})
});
function memoli() {
var clef = "memoliens" + _userdata.user_id;
var receveur = document.getElementById("receveur");
var lien = prompt("Lien à ajouter");
var text = prompt("Titre du lien");
if ((text != "") && (text != null) && (lien != "") && (lien != null)) {
var ligneind = document.createElement("LI");
ligneind.classList.add("addedlink");
var lienind = document.createElement("A");
lienind.innerHTML = text;
lienind.href = lien;
lienind.classList.add("cadillac");
var removebut = document.createElement("DIV");
removebut.classList.add("deleteMe");
removebut.innerHTML += "X";
removebut.setAttribute("onclick","clef = 'memoliens' + _userdata.user_id;receveur = document.getElementById('receveur');$(this).closest('li').remove();contli = receveur.innerHTML;localStorage.setItem(clef, contli);");
receveur.appendChild(ligneind);
ligneind.appendChild(lienind);
ligneind.appendChild(removebut);
var contli = receveur.innerHTML;
localStorage.setItem(clef, contli);
} else {
alert("Erreur : un champ a été laissé vide");
}
}
function bepop() {
var clef = "memoliens" + _userdata.user_id;
var receveur = document.getElementById("receveur");
receveur.textContent = '';
localStorage.removeItem(clef);
}
Placer la liste
Vous pouvez placer la liste où vous le souhaitez. Il suffit de placer cette div (vide) à l'endroit désiré :
- Code:
<div id="liste_li"></div>
Le CSS
Ce dernier peut être personnalisé selon votre volonté.
- Code:
/*------------- LISTE DE LIENS PERSONNALISEE --------------*/
:root {
--neutral_li :#444444;
--delete_li : #e74c3c;
--coul_li : #3357b3;
}
#liste_li {
/*- l'ensemble de la liste, le bloc parent -*/
max-height: 255px;
overflow: auto;
max-width: 175px
}
.addedlink {
display: block;
}
a.cadillac {
/*- un lien ajouté -*/
line-height: 140%;
display: inline-block !important;
font-size: 17px;
padding-bottom: 3px;
width: calc(100% - 15px);
}
a.cadillac:hover {
/*- un lien survolé -*/
text-decoration: none;
padding-bottom: 2px;
border-bottom: 1px solid var(--neutral_li);
}
.deleteMe {
/*- bouton pour supprimer un lien -*/
width: 15px;
height: 15px;
background: var(--delete_li);
vertical-align: middle;
display: inline-block;
border-radius: 50px;
font-size: 13px;
font-weight: bold;
line-height: 18px;
text-align: center;
color: white;
overflow: hidden;
cursor: pointer;
opacity: 0;
}
.addedlink:hover .deleteMe {
/*- bouton supprimer quand survolé -*/
opacity: 0.7;
}
.addli {
/*- bouton pour ajouter un lien -*/
font-size: 17px;
font-style: italic;
opacity: 0.7;
display: block;
color: var(--neutral_li);
}
.addli:hover {
/*- bouton pour ajouter un lien quand survolé -*/
opacity: 0.9;
}
.resetli {
/*- bouton reset -*/
font-size: 16px;
color: var(--coul_li);
text-align: center;
text-align: center;
display: block;
margin: 5px auto 0;
border-bottom: 1px solid var(--coul_li);
}
.resetli:hover {
/*- bouton reset quand survolé -*/
color: var(--neutral_li);
border-bottom: 1px solid var(--neutral_li);
}

