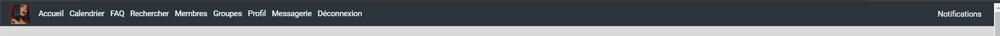
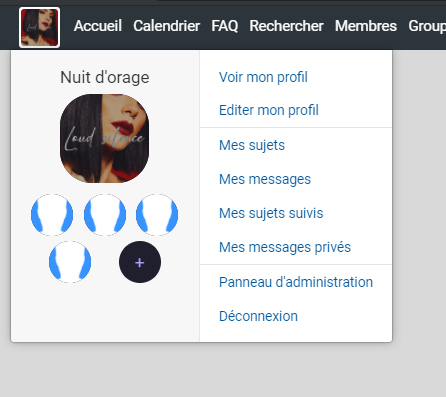
Hello ! Voici un petit LS de barre de navigation intégrant switcheroo dans le panneau de la toolbar, qui apparaît au clic sur l'avatar. Il n'a été testé QUE pour ModernBB pour le moment, mais je ne tarderais pas à regarder pour les autres versions, si cela intéresse certains. Avant toutes choses, j'ai deux petits nota bene :



Deux templates sont à modifier : celui du haut de page, pour modifier la barre de navigation, et celui du bas de page, pour l'installation de Switcheroo.
Pour ceux qui s'y connaissent, je vous conseille de placer le :root en haut de votre CSS, mais c'est une étape entièrement facultative pour ceux qui préfèrent ne pas toucher le code !
Il faut trouver le code responsable de l'apparition de la navigation :
Dans un code non modifié, il est ligne 319.
Remplacer le par celui-ci :
Concrètement, la seule différence est le remplacement de la classe "navbar" par "navigation_barre".
L'installation de Switcheroo, le gestionnaire de multicompte. En réalité, nous l'installons deux fois : une fois pour les membres connectés (dans le panneau de la toolbar), une fois pour les invités (qui n'ont pas le panneau et qui le verront alors à sa place "classique"). Pour en apprendre plus sur Switcheroo, découvrir les nouveautés ou pour voir les options de personnalisation, je vous invite à lire le sujet de LS par son auteur, Monomer.
Le code est à placer à la fin du templace, juste avant cette balise :
J'ai séparé le CSS en deux parties : la première est de moi et permet l'affichage de la barre de navigation/toolbar. La seconde est l'adaptation du CSS de Switcheroo, par Monomer. Il suffit de copier/coller les deux, à la suite ou non.
Les Javascripts sont à activer sur toutes les pages. Je vous laisse deux choix : un code trois en un, permettant de regrouper les trois actions en un seul JS, ou alors les trois codes séparés pour ceux qui veulent pouvoir plus facilement personnaliser leur barre de navigation.
Ce code combine les trois JS nécessaire à la barre, à savoir celui pour faire apparaître l'avatar en haut à gauche, celui pour déplacer switcheroo et le dernier supprime le [pseudo] après le déconnexion.
#1 Je ne suis pas l'auteur du code switcheroo ! Ce dernier est une création génialissime de Monomer ! Pour le code non altéré, il est disponible en libre-service sur Never-Utopia : PAR ICI
#2 Je ne suis pas codeur professionnel. Comme beaucoup de rôlistes, j'ai appris sur le tas. Il y a sûrement des moyens d'améliorer ou d'optimiser mon code. Je suis ouverte aux suggestions (et vous serez évidemment crédité) ! N'hésitez pas à poster dans la section aide, ouverte aux invités.
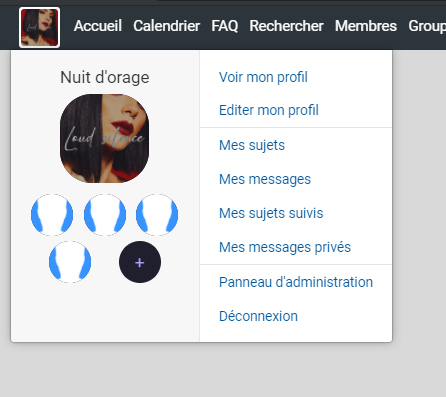
Affichage pour les membres connectés


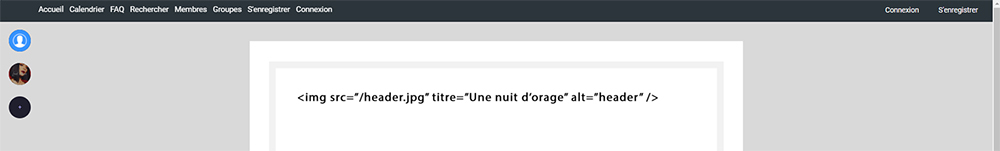
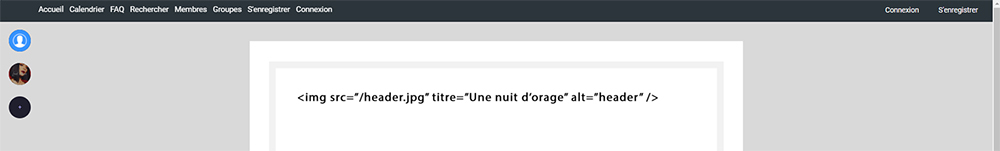
Affichage pour les invités

Les templates
Deux templates sont à modifier : celui du haut de page, pour modifier la barre de navigation, et celui du bas de page, pour l'installation de Switcheroo.
Pour ceux qui s'y connaissent, je vous conseille de placer le :root en haut de votre CSS, mais c'est une étape entièrement facultative pour ceux qui préfèrent ne pas toucher le code !
overall_header
Il faut trouver le code responsable de l'apparition de la navigation :
- Code:
<ul class="navbar navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
Dans un code non modifié, il est ligne 319.
Remplacer le par celui-ci :
- Code:
<ul class="navigation_barre navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
Concrètement, la seule différence est le remplacement de la classe "navbar" par "navigation_barre".
overall_footer_end
L'installation de Switcheroo, le gestionnaire de multicompte. En réalité, nous l'installons deux fois : une fois pour les membres connectés (dans le panneau de la toolbar), une fois pour les invités (qui n'ont pas le panneau et qui le verront alors à sa place "classique"). Pour en apprendre plus sur Switcheroo, découvrir les nouveautés ou pour voir les options de personnalisation, je vous invite à lire le sujet de LS par son auteur, Monomer.
Le code est à placer à la fin du templace, juste avant cette balise :
- Code:
</body>
- Code:
<!-- BEGIN switch_user_logged_in -->
<div id="switch_parent">
<nav id="switcheroo" class="switcheroo" theme="discord" direction="vertical" position="top"></nav>
</div><!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="dont_switch">
<nav id="switcheroo" class="switcheroo" theme="discord" direction="vertical" position="top"></nav>
</div><!-- END switch_user_logged_out -->
<script src="https://cdn.jsdelivr.net/gh/caezd/switcheroo@master/monomer.js"></script>
<script src="https://cdn.jsdelivr.net/gh/caezd/switcheroo@master/switcheroo.js"></script>
<script>
(function() {
new Switcheroo('#switcheroo', {
confirm: false,
});
})();
</script>
Les CSS
J'ai séparé le CSS en deux parties : la première est de moi et permet l'affichage de la barre de navigation/toolbar. La seconde est l'adaptation du CSS de Switcheroo, par Monomer. Il suffit de copier/coller les deux, à la suite ou non.
Le CSS pour placer correctement la toolbar et la navigation
- Code:
/*- Toolbar et barre de navigation par nuit d'orage (https://une-nuit-d-orage.forumactif.com/) -*/
/*- barre de navigation -*/
.navigation_barre {
position:fixed;
z-index:999;
top:9px;
left:70px;
}
/*-- Placer la toolbar derrière la navigation --*/
#fa_toolbar {
z-index:98 !important;
}
/*- retirer les éléments indésirables -*/
span#fa_left, div#fa_search, span#fa_share, a#fa_hide {
display:none !important;
}
/*- taille du lien "notification" -*/
#fa_right #fa_notifications {
font-size:14px;
}
/*- retirer les images de la navigation -*/
.navigation_barre img {
display:none;
}
/*- liens de la navigation -*/
.navigation_barre li {
display: inline-block;
font-size: 14px;
margin: 0 4px 0 0;
}
/*- couleur des liens -*/
.navigation_barre li a {
color:white;
}
/*- mise en forme de la div autour de l'avatar -*/
#fa_menu a#fa_welcome {
color:transparent !important;
height: 39px;
width: 39px;
position: relative;
top: -5px;
font-size:0px;
}
/*- permet que l'avatar ouvre le menu au click -*/
.fa_avatar {
pointer-events:none;
}
/*- mise en forme de l'avatar -*/
.fa_avatar img {
border-radius: 3px;
height: 35px;
margin-bottom: -10px;
position: relative;
top: 2px;
right: 7px;
width: 35px;
object-fit:cover;
}
/*- positionnement de l'avatar -*/
#fa_menu {
position:fixed;
left:0px;
}
/*- positionnement du menu -*/
#fa_menulist {
position:fixed;
left:10px !important;
}
/*- mise en forme menu et pseudo -*/
#fa_usermenu {
padding:10px;
font-size:16px;
}
Le CSS de Switcherro (par monomer), modifié pour le placer dans le volet de la toolbar
- Code:
/*- SWITCHEROOO -*/
:root {
--color-text: rgba(255, 255, 255, 0.87);
--color-bg: #17141b;
--color-delete: #e74c3c;
--color-tooltip: #010203;
--color-squircle: #201f2e;
--color-accent: #b14255;
--color-button: #aaa2f2;
--color-pill: #ffffff;
--gap-size: 16px;
--ease: cubic-bezier(0.4, 0.0, 0.2, 1);
--ease-bounce: cubic-bezier(0.43, 0.09, 0.38, 2.56)
}
#tool_switch .switcheroo {
color: var(--color-text);
font-size: 16px;
height: 100%;
}
#dont_switch .switcheroo {
position:fixed;
height:100%;
top:40px;
}
#dont_switch .switcheroo__squircles {
display: flex;
margin: 0;
padding: 0;
list-style: none;
padding: var(--gap-size);
gap: var(--gap-size);
flex-direction: column;
}
#tool_switch .switcheroo__squircles {
display: flex !important;
flex-wrap:wrap;
margin: 0;
padding: 0;
list-style: none;
justify-content:space-evenly;
}
/* squircle */
.switcheroo[theme="discord"] .switcheroo__squircle {
position: relative;
display: flex;
align-items: center;
justify-content: center;
background-color: var(--color-squircle);
}
.switcheroo[theme="discord"] .switcheroo__squircle {
width: 40px;
height: 40px;
border-radius: 50%;
cursor: pointer;
transition: border-radius 128ms var(--ease);
margin-bottom:5px;
}
.switcheroo[theme="discord"] .switcheroo__squircle:hover {
border-radius: 36%;
}
#tool_switch .switcheroo[theme="discord"] .switcheroo__squircle.active {
border-radius: 36%;
cursor: default;
order:-1;
width:85px;
height:85px;
margin:0 35px 10px;
}
/* tooltip */
.switcheroo__popper {
background-color: var(--color-tooltip);
padding: 0.68rem 1rem;
position: absolute;
width: -webkit-max-content;
width: max-content;
border-radius: 4px;
z-index: 0;
opacity: 0;
transition: opacity 64ms var(--ease), transform 128ms var(--ease-bounce);
pointer-events: none;
color: #fff;
}
.switcheroo[direction="vertical"] .switcheroo__popper {
left: 155%;
top: 50%;
transform-origin: left;
transform: translateY(-50%) scale(0.98);
}
.switcheroo__popper:before {
content: "";
position: absolute;
width: 24px;
height: 24px;
background-color: var(--color-tooltip);
z-index: -1;
}
.switcheroo[direction="vertical"] .switcheroo__popper:before {
left: -2px;
top: 50%;
transform: translateY(-50%) rotate(-45deg);
}
.switcheroo[direction="vertical"] .switcheroo__squircle:hover .switcheroo__popper {
opacity: 1;
transform: translateY(-50%) scale(1);
z-index:99;
}
.switcheroo__squircle:hover:before {
opacity: 1;
transform: translate(-100%, -50%) scale(0.5);
}
/* avatar */
.switcheroo[theme="discord"] .switcheroo__avatar {
position: relative;
width: 100%;
height: 100%;
border-radius: inherit;
overflow: hidden;
}
.switcheroo[theme="discord"] .switcheroo__avatar img {
width: 100%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
/* divider */
.switcheroo[theme="discord"][direction="vertical"] .switcheroo__divider {
width: 100%;
height: 2px;
background-color: var(--color-pill);
border-radius: 1px;
opacity: 0.06;
transform: scale(0.8);
}
/* delete button */
.switcheroo[theme="discord"] .switcheroo__delete {
display: flex;
justify-content: center;
position: absolute;
width: 16px;
line-height: 14px;
height: 16px;
top: -2px;
right: -2px;
border-radius: 50%;
background-color: var(--color-delete);
transform: scale(0);
opacity: 1;
transition: transform 128ms var(--ease), opacity 64ms var(--ease);
cursor: pointer;
font-size: 13px;
}
.switcheroo[theme="discord"] .switcheroo__squircle:hover .switcheroo__delete {
opacity: 1;
transform: scale(1);
}
/* logo */
.switcheroo[theme="discord"] .switcheroo__logo {
}
.switcheroo[theme="discord"] .switcheroo__logo img {
width: 32px;
}
.switcheroo[theme="discord"] .switcheroo__logo:hover {
background-color: var(--color-accent);
}
/* buttons */
.switcheroo[theme="discord"] .switcheroo__squircle--button {
transition: border-radius 128ms var(--ease);
color: var(--color-button);
}
.switcheroo[theme="discord"] .switcheroo__squircle--button:hover {
color: #fff;
background-color: var(--color-button);
}
/* modal */
.switcheroo__form {
padding: 48px;
}
.switcheroo__form-row {
display: flex;
flex-flow: column;
align-items: flex-start;
margin-bottom: 16px;
}
.switcheroo__form-label {
margin-bottom: 8px;
font-size: 14px;
text-transform: uppercase;
color: var(--color-text) !important;
}
.switcheroo__form-input {
padding: 6px !important;
font-size: 16px !important;
border-radius: 4px !important;
width: 100% !important;
border-bottom: 2px solid var(--color-accent) !important;
background-color: var(--color-bg) !important;
color: var(--color-text) !important;
cursor: text !important;
}
.switcheroo__form-button {
border-radius: 8px;
padding: 8px;
border: none;
outline: none;
box-shadow: none;
text-transform: uppercase;
font-size: 14px;
align-self: flex-end;
color: #fff;
background-color: var(--color-accent);
}
.monomer-overlay {
position: fixed;
z-index: 999;
top: 0;
left: 0;
opacity: 0;
width: 100%;
height: 100%;
transition: 0.2s opacity ease;
background: rgba(0, 0, 0, 0.6);
}
.monomer-modal {
position: fixed;
z-index: 999;
top: 50%;
left: 50%;
opacity: 0;
width: 94%;
padding: 24px 20px;
transition: 0.2s opacity ease;
transform: translate(-50%, -50%);
border-radius: 2px;
background: var(--color-squircle);
color: var(--color-text);
}
.monomer-modal.monomer-open.monomer-anchored {
top: 20px;
transform: translate(-50%, 0);
}
.monomer-modal.monomer-open {
opacity: 1;
}
.monomer-overlay.monomer-open {
opacity: 1;
}
.monomer-close {
font-family: Helvetica, Arial, sans-serif;
font-size: 20px;
font-weight: 700;
line-height: 24px;
text-align: center;
width: 24px;
height: 24px;
position: absolute;
top: -5px;
right: -5px;
padding: 5px;
cursor: pointer;
color: #fff;
border: 0;
outline: none;
background: var(--color-delete);
border-radius: 50%;
padding: 0;
}
.monomer-close:hover {
opacity: 0.8;
}
Les Javascript
Les Javascripts sont à activer sur toutes les pages. Je vous laisse deux choix : un code trois en un, permettant de regrouper les trois actions en un seul JS, ou alors les trois codes séparés pour ceux qui veulent pouvoir plus facilement personnaliser leur barre de navigation.
Le JS 3 en 1, pour ceux qui veulent la barre telle quelle.
Ce code combine les trois JS nécessaire à la barre, à savoir celui pour faire apparaître l'avatar en haut à gauche, celui pour déplacer switcheroo et le dernier supprime le [pseudo] après le déconnexion.
- Code:
$(function() {
$(function() {
$('#fa_welcome').prepend('<span class="fa_avatar">' + _userdata.avatar + '</span>')
})
});
$(function() {
$(function() {
$("#switch_parent").attr("id","newId");
$('#fa_usermenu').html( _userdata.username + "<div id='tool_switch'>" + $("#newId").html()+"</div>");
$("#newId").remove();
})
});
$(function() {
$('a.mainmenu[href^="/login?logout=1&tid="]').html("Déconnexion");
});
Les codes séparés, pour une meilleur personnalisation
Retirer le pseudo dans le lien déconnexion
- Code:
$(function() {
$('a.mainmenu[href^="/login?logout=1&tid="]').html("Déconnexion");
});
Déplacer Switcheroo dans la fenêtre
- Code:
$(function() {
$(function() {
$("#switch_parent").attr("id","newId");
$('#fa_usermenu').html( _userdata.username + "<div id='tool_switch'>" + $("#newId").html()+"</div>");
$("#newId").remove();
})
});
Ajouter l'avatar dans la barre de navigation
- Code:
$(function() {
$(function() {
$('#fa_welcome').prepend('<span class="fa_avatar">' + _userdata.avatar + '</span>')
})
});

